エッセンシャルオイル(精油)を使ったステキな車内空間をつくるためのポイントを解説するシリーズです。第2回は精油を車内で使うためのグッズについて類型ごとに解説します。
エッセンシャルオイル(精油)を使ったステキな車内空間をつくるためのポイントを解説するシリーズです。第1回は市販の芳香剤とエッセンシャルオイルの違い、エッセンシャルオイルの選び方などの解説です。
集え! マツダファン! アンチマツダの目の届かないところでマツダ好き同士で楽しく交流しませんか?
CLUB MAZDA COMUNITYを紹介します!
MAZDA CX-3納車から丸二年、そして走行距離3万キロ到達。そろそろ傷だらけになってきたキーを守るためキーケースを購入。え? これでこの値段!? オススメ商品です。
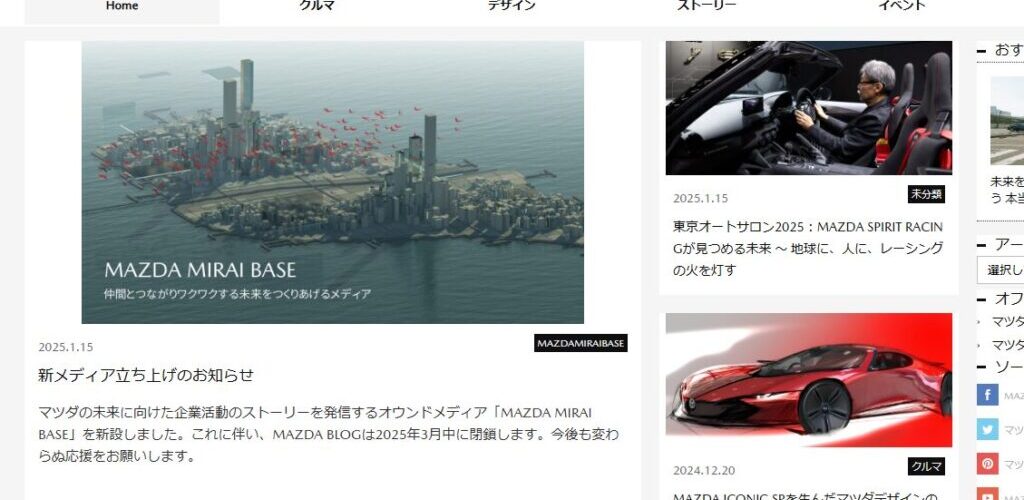
残念ながら過去記事を見ることができなくなったMAZDA BLOG。新メディアMAZDA MIRAI BASEへの移管はあるのか? 管理人がマツダさんに聞いてみました。
平日真っ昼間に行ってきました。マツダブランドスペース大阪!
MAZDA SPIRIT RACING ROADSTERや商品改良を経たCX-60の実車展示の他、魅力ある展示がいっぱいです。
そしてCX-3好きにはとってもうれしいあるものも……。
マツダの新メディアMAZDA MIRAI BASEが生まれるのは良しとして、MAZDA BLOGが3月中に閉鎖だと!? 記事を削除はしないんじゃないかと思う一方、万が一消えてしまったら取り返しがつきません。とりあえずCX-3ラブのワタシ的に保存推奨の記事をピックアップいたしましたよ。
マツダがMAZDA MIRAI BASEという新メディアを立ち上げます。先だってオープンされたCLUB MAZDA COMMUNITYやMAZDA TRANS AOYAMAとつながるコンセプトを考えてみました。
次期新型CX-3を日夜夢見る当サイトに強い味方が! ベストカーさんで新型CX-3大スクープ!
さらにマツダのタイ工場へのテコ入れ情報や今までの販売状況などから、次期CX-3のパワートレインやプラットフォームを考えてみました。
ソウルレッドCX-3をいつもキレイに保つための優れものたち。以前紹介したグッズに加え、今回は最近新たにラインナップ入りを果たした面々を紹介いたします。KeePerフレッシュキーパーの10ヶ月経過レビューもありますよ。
なんと、マツダCX-80を最長72時間味わい尽くせるチャンス! すぐ買うつもりはないけどいいの? 複数日にわたるからこその保険についての超重要注意事項も書いてます。
マツダのフライング・Mのエンブレムが28年ぶりに変更に! え? こんなに○○に!?
更新が久しぶりなのは宇宙工場にうつつを抜かしていたから。そんな言い訳で始まりますが、後半はやはりCX-3愛! 毛籠社長の年頭会見からCX-3の後継車開発の可能性を探る!
ちょっと遅ればせながらCX-3特別仕様車Vivid Monotoneを見てきました。新型マツコネのチェック、そしてなんと、ほとんど宣伝で触れられていなかった大改良を発見!
巡礼の旅 with CX-3、第13回は北野天満宮の敷地の片隅にある東向観音寺さんです。お寺自体はこぢんまりとしていますが、北野天満宮と合わせてのお参りができますし、菅原道真公とも深いつながりが……。