MAZDA CX-3 2026年2月末で生産終了。この美しいクルマを新車で手に入れたい人はディーラーへ急げ! しかし今からでもCX-3を選ぶ価値はあるのか?
みんな大好きベストカーWebさんで興味深い記事を発見。次期CX-3はJMS2025でも評判のアレのデザインが取り入れられる……? 検証という名の妄想をお届けします。
とうとう初車検が近づいてきたマイCX-3。ディーラーさんに事前無料診断とお見積相談に行ってきました。
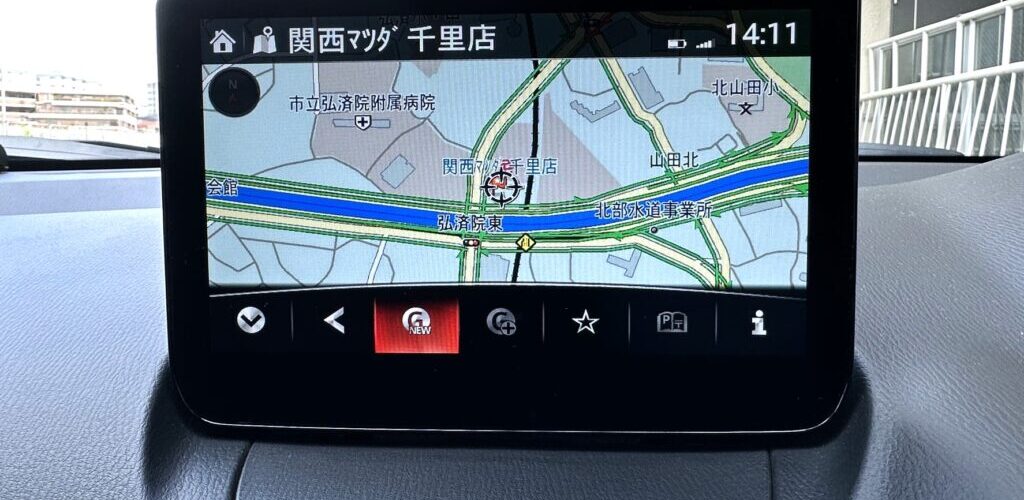
マツコネ地図更新の季節ですよ。更新忘れていませんか?
ソウルレッドに染まったワタシが選んだ「赤」グッズ。今回はカーアクセサリ以外の商品をご紹介。公式のソウルレッドタンブラーもあるよ。
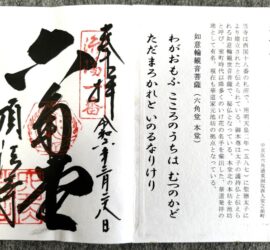
巡礼の旅 with CX-3、第17回は京都、清水寺です。なんとココだけで西国三十三所に加えて洛陽三十三所の御朱印が5つも集まってしまうという……。
巡礼の旅 with CX-3、第16回は洛陽第九番札所、青龍寺です。インターホンを鳴らして入るこぢんまりとした境内には謎の隕石と木の化石が……。
今年もCX-3のことで盛り上がったり盛り下がったり忙しい当サイトでした。
年末のごあいさつです。
脳細胞がソウルレッド色に染まるにつれてワタシのCX-3の車内にも徐々に「赤」が浸食してきました。そんな「赤」グッズをご紹介。今回はクルマ自体に取り付ける商品です。
Amazonやオートバックスにある商品だけでは飽き足らずちょっとしたカー用品を買うためにTEMUやSHEINに手を出してみました。ホントに安心なのか、品質は? 気になる点を実際に利用した上でレビューします。
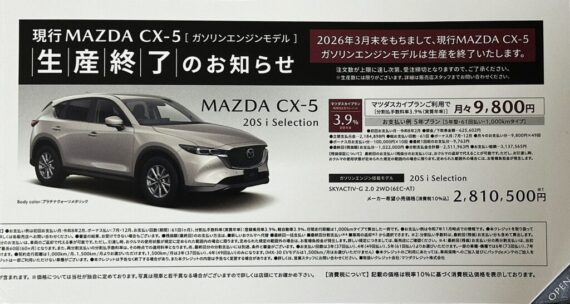
ついに現行CX-5が終焉へ。まずはガソリンモデルが3月末で終了です。
納車から2年8ヶ月。初車検を待たずに4万㎞に到達したマイCX-3。あらためてCX-3に対する今の想いをつづります。
とうとう発表されたCX-3機種体系変更。これが最後のテコ入れか……?
変更された機種体系の詳細と、これが「買い」なのかを綴ります。
サイバーセキュリティ規制の壁によって販売終了が濃厚となってきた我らがCX-3にMAZDA2同様のテコ入れの噂が……?
販売終了の噂が絶えないMAZDA2がここへ来てテコ入れ発表! ……でもこれで安泰なの?